IE でフォーム入力された内容や JavaScript で appendChild された内容もそのままソースで表示させる Bookmarklet
2006-02-28-6: [JavaScript]
- IE Tip: Cheeky way to see the current state of the page:
http://ajaxian.com/archives/ie-tip-cheeky-way-to-see-the-current-state-of- ...
IE 限定ですが,フォームに入力された内容や,JavaScript で appendChild された内容も含めたソースを
確認することができる Bookmarklet.
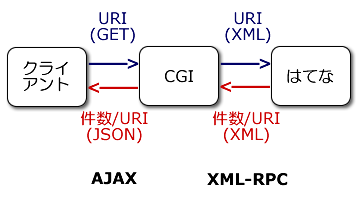
はてなブックマーク件数を blog に貼り付けるウィジェット ([2006-02-27-1]) のデバッグの時にも使いました.
コメント欄に書かれていた以下のほうがよさげ.
javascript:'<xmp>'+window.document.documentElement.outerHTML+'</xmp>';