Ajax と OpenSearch と はてなダイアリーキーワード連想語 API を使ったはてな検索のデモ
2006-02-20-1: [JavaScript][Ajax][PHP]
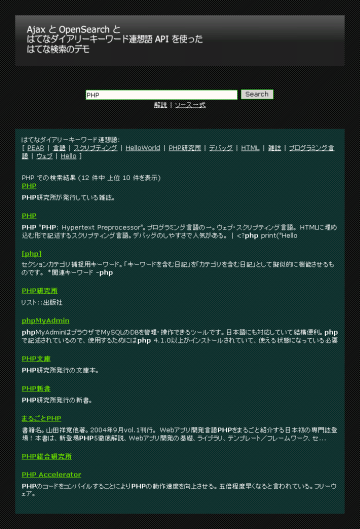
http://pocari.org/tools/ajax/opensearch/
はてなダイアリーキーワード連想語 API が面白かったのと,PHP から使える PEAR::OpenSearch を発見したので
Ajax と OpenSearch と はてなダイアリーキーワード連想語 API を使ったはてな検索というものを作ってみました.

OpenSearch には PEAR::OpenSearch を,はてなダイアリーキーワード連想語 API には PEAR::XML_RPC を使っています.
また,JavaScript のライブラリは prototype.js と script.aculo.us (effects.js のみ) を使っています.
やっていることは簡単で,入力された検索語の関連語を XML RPC で はてなダイアリーキーワード連想語 API を使って呼び出してきます.
また,検索語を OpenSearch のはてな検索から検索してくるということだけです.
検索結果は,上位 10 件を表示しています.10 件以上あってもそれ以上は検索結果には表示できません.
それを prototype.js の Ajax クラスで呼び出して,effects.js でアニメーションしながら表示しています.
使い方は,検索語を入れて [Search] ボタンを押すだけ.
はてなダイアリーキーワード連想語がある場合は,検索結果といっしょに表示されるので,さらに連想語のリンクを選択すれば
その連想語で再検索をします.
動作確認は Forefox 1.5,IE 6.0 (ともに Windows 版) で行いました.それ以外のブラウザで動作するかは不明です.
ソース一式も置いておきます.ライセンスは Creative Commons 帰属 とします.
- ソース一式 (tar.bz2)
http://pocari.org/tools/ajax/opensearch/ajax-opensearch.tar.bz2
- Creative Commons Deed
http://creativecommons.org/licenses/by/2.1/jp/
- ref.: PEAR :: Package :: Services_OpenSearch
http://pear.php.net/package/Services_OpenSearch/
- ref.: はてなダイアリー - はてなダイアリーキーワード連想語APIとは
http://d.hatena.ne.jp/keyword/%a4%cf%a4%c6%a4%ca%a5%c0%a5%a4%a5%a2%a5%ea%a ...
また,本デモを作る際に下記のサイトを大いに参考にしています
- HOWTO: Animated Live Search // Ordered List by Steve Smith
http://orderedlist.com/articles/howto-animated-live-search/





