はてなブックマーク件数を blog に貼り付けるウィジェット
2006-02-27-1: [JavaScript][Ajax][Ruby][Code]
ウィジェットというほどのものではないけど,はてなブックマーク件数を簡単に blog に貼り付けることが出来る部品を作ってみました.
はてなブックマーク件数とは以下の画像の赤枠のようなものです.

この赤枠の中で囲まれた部品を blog に貼り付けることが出来ます.
このウィジェットの使い方はとても簡単で
<link rel="stylesheet" type="text/css" href="./styles/hatebu-count.css" />
<script type="text/javascript" src="./js/prototype.js"></script>
<script type="text/javascript" src="./js/hatebu-count.js"></script>
をヘッダに書いておいて
<p id="hatebu-count"></p>
id に hatebu-count を持つ要素 (この場合は p) を一つ用意しておくだけ.あとはこれを貼り付けたページのはてなブックマーク件数が
ここに,表示されます.
以下,サンプル.このページ (表示されている URI) のはてなブックマーク件数.
(Ajax を使って非同期で読み込んでいるので,そのうち表示されるはずです)
動作確認をしたのは,Forefox 1.5.0.1,IE 6.0,Opera 8.2,Netscape 7.1 いずれも Windows 版です.
このウィジェットを作ったきっかけは,prototype.js を読んでいたら,Ajax.Request に evalJSON なんてメソッドがあって,どうもこれは
X-JSON
というヘッダに入っている,JSON データを処理してくれるものらしいです.これを見つけて何か作ろうかなと...
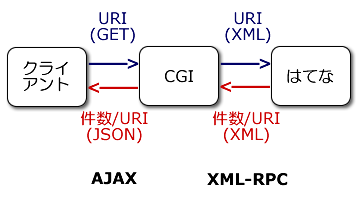
このウィジェットの仕組みは
まず,ページが読み込まれると Ajax で hatebu-count.cgi を呼び出しています.
hatebu-count.cgi は何をやるかというと,はてなブックマーク件数取得 API を XML-RPC で取得して JSON で返します.
あとは,それを表示するだけですね.
図に示すと以下の通り.

今回は練習を兼ねて初めて Ruby で書いてみた.XML-RPC ライブラリが標準で入っていたりしてなかなか使いやすかった.
ちなみに,Ruby 1.8.2 より前に含まれる XML-RPC には脆弱性があるらしいので注意が必要.
CGI のソースは以下のようになっています.
関連記事:
[2006-02-28-6] IE でフォーム入力された内容や JavaScript で appendChild された内容もそのままソースで表示させる Bookmarklet





