canvas を使った JavaScript によるグラフ描画ライブラリ
2006-02-13-1: [JavaScript][Code]
- new Javascript/Canvas Graph library
http://aslakhellesoy.com/articles/2006/02/09/announcement-new-javascript-c ...

HTML の canvas タグを使ったグラフ描画ライブラリ.アルゴリズムはスプリングモデル.
canvas タグは Safari 2,Firefox 1.5,Opera 9 でサポートされている.
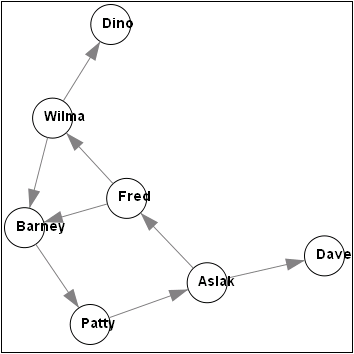
使い方は非常に簡単で,上記の画像は以下のソースで実現.本体は graph.js というファイル.
<canvas id="people" width="350" height="350" style="border: 1px solid black"></canvas>
<div id='wilma'>Wilma</div>
<div id='fred'>Fred</div>
<div id='dino'>Dino</div>
<div id='barney'>Barney</div>
<div id='aslak'>Aslak</div>
<div id='dave'>Dave</div>
<div id='patty'>Patty</div>
<script type="text/javascript">
function start() {
var g = new Graph();
g.addEdge($('fred'), $('wilma'));
g.addEdge($('wilma'), $('dino'));
g.addEdge($('fred'), $('barney'));
g.addEdge($('wilma'), $('barney'));
g.addEdge($('aslak'), $('fred'));
g.addEdge($('aslak'), $('dave'));
g.addEdge($('patty'), $('aslak'));
g.addEdge($('barney'), $('patty'));
var layouter = new Graph.Layout.Spring(g);
layouter.layout();
var renderer = new Graph.Renderer.Basic($('people'), g);
renderer.draw();
}
</script>
現在リンク先は Internal Server Error で閲覧することは出来ないが,
ソースは Subversion のリポジトリから取得することが出来る.
- <canvas> タグ リファレンス
http://www.openspc2.org/HTML/appendix/canvas_param/





