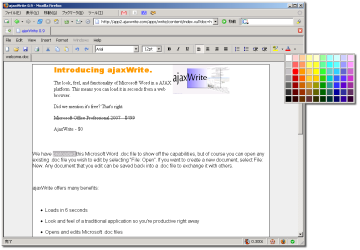
Ajax を使った Microsoft Word ライクなワードプロセッサ ajaxWrite
2006-03-23-1: [Ajax][JavaScript]
http://ajaxwrite.com/

Ajax を使った MS Word ライクなワープロアプリケーション.XUL ベース のため Firefox 1.5 (以上) 専用.
いわゆるワープロなんだけど,面白いのは,ファイルを保存できて,それは MS Word で開くことができる.
逆に,MS Word で作ったファイルも読み込むこともできる.
読み込みに対応しているのは,MS Word,MS Works,Word Perfect,OpenOffice,StarOffice などの形式.
また,サポートしている機能は,埋め込みの画像,テーブル,脚注などいろいろある.
- via: Ajaxian
http://ajaxian.com/archives/ajaxwrite-a-microsoft-word-lookalike-online-ed ...