Google Code Project Hosting で差分表示が可能になってた
2008-02-15-1: [Google]
愛用している Google Code Project Hosting ですが、ソースコードの差分表示が可能になっていたので紹介。
もしかしたら始めからあったかもしれないのですが、最近気づいたので……
簡単に、Google Code Project Hosting ですが、Google が提供している、オープンソース向けの Subversion レポジトリのホスティングサービスです。
具体的に何ができるかは、ヘルプを見てください。
- Google Code FAQ - What's the new project-hosting service on Google Code?
http://code.google.com/support/bin/answer.py?answer=56507&topic=10381
まあ、trac のようなものです。
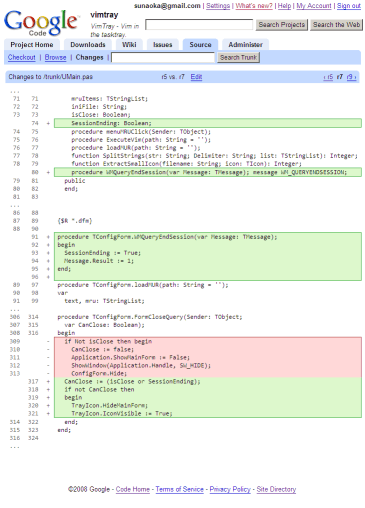
で、本題ですが、百聞は一見にしかずということで以下をご覧下さい。

- Diff of UMain.pas r7 - vimtray - Google Code
http://code.google.com/p/vimtray/source/diff?old=5&r=7&format=unidiff&path ...
trac のように綺麗に色分けされて差分表示ができるようになっています。結構便利です。
また、リポジトリブラウザみたいなのもあって、こちらもなかなか便利です。
なお、Google Code Project Hosting は Google のアカウントがあれば誰でも利用することができます。
もちろん、オープンソースのプロジェクト限定ですが。
Google Code Project Hosting のはじめ方は以下のページが分かりやすくまとまっています。
- Google Code でホスティング+TortoiseSVN の使い方
http://kawa.at.webry.info/200801/article_5.html