Google Notebook を Web ページのスナップショット置き場として使ってみる
最近リリースされた Google の新サービス Google Notebook ですが,あまり盛り上がっていないようです.
いまいち使い方というか,使う場面が分からなかったりしていたのですが,Web ページのスナップショットを溜めるというアイディアを思いつきました.
まず,Firefox の拡張,または IE のアドオン をインストールします.
インストールすると,ブラウザの右下に Google Notebook のアイコンが表示されます.
これをクリックすると小さい窓が表示されます.これが ミニ Google Notebook になるわけです.
さて,気になるページがあったとしましょう.
ここで,おもむろに Ctrl + A なんか押して全部選択します.ここで,ミニ Google Notebook の登場ですが

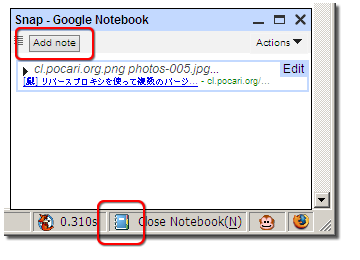
選択された状態で [Add note] をクリックします.
すると,どうでしょうか.今見ているページのスナップショットが Google Notebook に取り込まれました.
画像も取り込まれていますし,リンクもきちんと貼られたままです.
サイトの移転や閉鎖などでページ自体がなくなってしまうことはよくあることですよね.
こういった場合に力を発揮しそうです (画像は見えなくなってしまうかもしれませんが).
また,後で必要な情報を探すときは Google お得意の検索機能が使えます.
ただし,現状では日本語では検索できませんでした.そのうち改善されることを期待します.
このように,Google Notebook とブラウザの拡張機能を使うことで,簡単に Web ページのスナップショットを蓄積することができます.
Google Notebook はメモを公開することができるのですが,Web ページのスナップショットを公開することには賛否がありそうなので,注意が必要です.
ソーシャルブックマークとはまた違った情報の蓄積の方法が見えてきそうです.
- Google Notebook
http://www.google.com/notebook/
- Google Notebook (拡張機能のダウンロード)
http://www.google.com/notebook/download
関連記事:
[2006-07-08-4] Google Notebook の Firefox 拡張を使用時に,文字列を選択すると表示される `Note this +' を消す方法