Ajax Design Patterns
2006-06-09-1: [Books][Ajax][JavaScript]

http://www.amazon.co.jp/o/ASIN/0596101805/todaysnonsenc-22/ref=nosim/
Michael Mahemoff (著)
Oreilly & Associates Inc
ISBN: 0596101805
2006/07
4,446 円
2006-06-09-1: [Books][Ajax][JavaScript]

http://www.amazon.co.jp/o/ASIN/0596101805/todaysnonsenc-22/ref=nosim/
Michael Mahemoff (著)
Oreilly & Associates Inc
ISBN: 0596101805
2006/07
4,446 円
2006-04-26-2: [Google][Ajax][JavaScript]
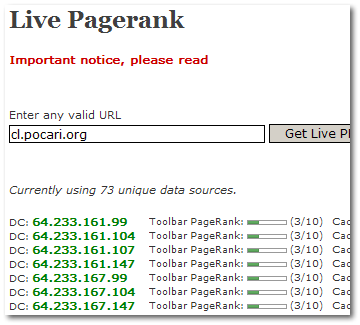
http://livepr.raketforskning.com/

複数の Google のサーバ (現時点で 73 サーバ) から指定したサイトのページランクを取得するツール.
2006-04-26-1: [JavaScript]
- Scriptaculous Cheat Sheet #1
http://www.slash7.com/articles/2006/04/22/scriptaculous-cheat-sheet-1

分かりやすいとか,情報が十分だとかはこの際おいといて,やたらとポップなのは確か.
2006-03-23-1: [Ajax][JavaScript]
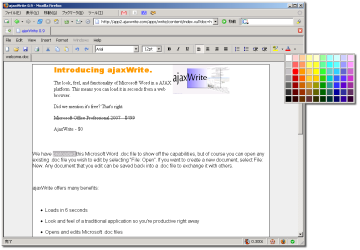
http://ajaxwrite.com/

Ajax を使った MS Word ライクなワープロアプリケーション.XUL ベース のため Firefox 1.5 (以上) 専用.
いわゆるワープロなんだけど,面白いのは,ファイルを保存できて,それは MS Word で開くことができる.
逆に,MS Word で作ったファイルも読み込むこともできる.
読み込みに対応しているのは,MS Word,MS Works,Word Perfect,OpenOffice,StarOffice などの形式.
また,サポートしている機能は,埋め込みの画像,テーブル,脚注などいろいろある.
- via: Ajaxian
http://ajaxian.com/archives/ajaxwrite-a-microsoft-word-lookalike-online-ed ...
2006-03-14-5: [JavaScript]
<a href="foo.html" target="_blank">foo</a>
を使えば新しいウィンドウでリンクが開きますが,これは XHTML 1.1 や XHTML Basic では採用されていません.
ではどうするかというと,スクリプトを使うわけですが,
<a href="javascript:void(0)" onclick="window.open('foo.html');">foo</a>
こうすると,一見解決したようですが,JavaScript が off の場合はリンク先に飛べません.
しかも,ステータスバーにリンク先が出ないので不安になります.これを
<a href="foo.html" onclick="window.open('foo.html'); return false;">foo</a>
とすれば,ステータスバーにリンク先が表示されるし,JavaScript が off でもリンク先に飛ぶことができます.
ここまでは,AllAbout の受け売りなんですが,いちいちリンク先全部に onclick をつけるのは面倒です.
しかも,onclick だけではなく onkeypress もつける必要があります.
これを解決するのが以下のスクリプト.prototype.js 必須.
var PopupWindow = Class.create();
PopupWindow.prototype = {
initialize: function(className, parentElement) {
var elements = document.getElementsByClassName(className, parentElement);
for (var i = 0, len = elements.length; i < len; i++) {
Event.observe(elements[i], 'click', this.addPopupEvent.bindAsEventListener(this));
Event.observe(elements[i], 'keypress', this.addPopupEvent.bindAsEventListener(this));
}
},
addPopupEvent: function(event) {
var element = Event.element(event);
var link = element.getAttribute('href');
window.open(link);
Event.stop(event);
}
};
まず,getElementsByClassName() で指定した class を持つ要素を列挙します.それぞれの要素に対して
click イベントと keypress イベントをバインドしています.
イベントが発生すると,発生した要素の href 属性を取得して window.open() に渡してあげます.
本来のイベントは止める必要があるので,Event.stop() しています.
Event.observe(window, 'load', function () {
new PopupWindow('popup');
});
<a class="popup" href="foo.html">foo</a>
この場合は class に popup を指定した a タグが全て別ウィンドウで開きます.class 名は自由に設定できますし,
親エレメントを指定したければ,prototype.js の document.getElementsByClassName() に引数を渡しているだけなので
Event.observe(window, 'load', function () {
new PopupWindow('popup', 'p');
});
のように指定することも可能です.
以上で,JavaScript が off の場合も同じウィンドウですがリンク先は開けますし,on の場合は別ウィンドウで開くことができます.
また,いちいち onclick や onkeypress を html 内に記述する必要もありませんので,お手軽に利用することができます.
そして,ステータスバーにリンク先が表示されるので利用者に不安を与えません.
- ref.: スクリプト OFF でもちゃんと閲覧できるように サブウインドウを開く弊害と対策
http://allabout.co.jp/computer/hpcreate/closeup/CU20040118A/
本記事は,別ウィンドウで開くことを推奨しているわけではありません.別ウィンドウで開くことの是非とはまた別のお話です.
XHTML 1.1 に準拠しながらも,別ウィンドウで開かざるを得ない状況と考えてください.
- ユニバーサルHTML/XHTML

http://www.amazon.co.jp/o/ASIN/4839904545/todaysnonsenc-22/ref=nosim/
神崎 正英 (著)
毎日コミュニケーションズ
ISBN: 4839904545
2000/11
2,310 円
- 詳解 HTML & XHTML & CSS 辞典

http://www.amazon.co.jp/o/ASIN/4798010030/todaysnonsenc-22/ref=nosim/
大藤 幹 (著)
秀和システム
ISBN: 4798010030
2005/01
1,890 円
2006-03-14-2: [Firefox][JavaScript]
以前,自サイトへのリンクをハイライトする Bookmarklet というのを作ったが,これの Greasemonkey ユーザスクリプト版.
リファラを見て,リンク先に見に行ったはいいけど,どこに張られているのか分からない人向け.
自サイトへのリンクをハイライトする Greasemonkey スクリプト
ソースは以下のようになっているので @exclude のところと,変数 uri のところを書き換えてください.
// ==UserScript==
// @name Highlight your link
// @namespace http://cl.pocari.org
// @description Link to your site is highlighted.
// @include http://*
// @exclude http://*pocari.org*
// ^ your domain
// ==/UserScript==
(function () {
var uri = 'pocari.org'; // your domain
var link;
for (var i = 0; link = document.links[i]; i++) {
if (link.href.indexOf(uri) >= 0) {
link.style.backgroundColor = 'yellow';
}
}
})();
Greasemonky ユーザスクリプトを作るときの注意点は,ファイル名は,foo.user.js のように,user.js をつけなければいけないこと.
これを知らずに,はじめ困った.
- ref.: mozdev.org - greasemonkey: authoring
http://greasemonkey.mozdev.org/authoring.html
- ref.: Dive Into Greasemonkey
http://diveintogreasemonkey.org/toc/
2006-03-10-2: [JavaScript][Google]
javascript:(function(){var q=location.search.substring(1).split('&'), h=new Array(); for (var i=0,l=q.length;i<l;i++) {var s=q[i].split('=');h[s[0]]=s[1];} ll=h['ll'].split(','); location.href='http://world.hatelabo.jp/?x='+ll[1]+'&y='+ll[0];})()
Google Maps からはてなワンワンワールドへジャンプする Bookmarklet ([2006-03-03-2])
が上手く動かない場合があったので修正.やっぱり強引過ぎたのが敗因.
ちゃんとクエリを分解するようにした.prototype.js の toQueryParamas() 相当の処理をした.
これで,http://maps.google.com/ で検索した結果からでも,わんわんワールドに飛べるようになった.
動作確認したのは,Firefox 1.5.0.1,IE 6.0,Opera 8.52,Netscape 7.1.
2006-03-03-2: [JavaScript][Google]
javascript:(function(){var l=location.search.substring(1).split('&')[0].split('=')[1].split(','); location.href='http://world.hatelabo.jp/?x='+l[1]+'&y='+l[0];})()
Google Maps の面白そうな所のまとめページはいくつかあるけど,はてなワンワンワールドの面白そうな所のはまだない.
そこで,Google Maps のページからはてなワンワンワールドのページにジャンプする Bookmarklet を作ってみた.
かなり強引だけど,Forefox 1.5.0.1,IE 6.0 ではうまくいったみたい.
これを利用していくつか面白そうなところ.
- 東京ディズニーランド
http://world.hatelabo.jp/?x=139.88125562667847&y=35.63292746893609
- エジプトのピラミッド
http://world.hatelabo.jp/?x=31.13521099090576&y=29.97746467819857
- モンサンミッシェル
http://world.hatelabo.jp/?x=-1.5113496780395507&y=48.63611338244453
- パリの凱旋門
http://world.hatelabo.jp/?x=2.294790744781494&y=48.873832671833476
以下,Google Maps のまとめなどのページ
- ref.: Google Maps Satellite Links in Japan (Google ローカル日本国内リンク集)
http://homepage3.nifty.com/hitopon/google_maps.html
- ref.: GoogleEarth 観光案内
http://www7a.biglobe.ne.jp/~diagraph/column/googleearth/index.html
http://kazz7.air-nifty.com/tekito/2005/09/google_earth_x.html
- ref.: Google マップ再び!
http://d.hatena.ne.jp/hagex/20050714#p3
関連記事:
[2006-03-10-2] Google Maps からはてなわんわんワールドへジャンプする Bookmarklet その 2
2006-02-28-6: [JavaScript]
- IE Tip: Cheeky way to see the current state of the page:
http://ajaxian.com/archives/ie-tip-cheeky-way-to-see-the-current-state-of- ...
IE 限定ですが,フォームに入力された内容や,JavaScript で appendChild された内容も含めたソースを
確認することができる Bookmarklet.
はてなブックマーク件数を blog に貼り付けるウィジェット ([2006-02-27-1]) のデバッグの時にも使いました.
コメント欄に書かれていた以下のほうがよさげ.
javascript:'<xmp>'+window.document.documentElement.outerHTML+'</xmp>';
2006-02-28-2: [JavaScript]
- ReCSS: Reload your CSS
http://dojotoolkit.org/~david/recss.html
例えば,検索結果を表示するページのデザインを編集しているとして,CSS を変更して更新すると,また,検索結果を取得しに行きますね.
検索結果は同じなはずだし,その時間がもったいないので,CSS だけリロードできたら便利ですよね.
これを実現するのが,この Bookmarklet.
仕組みは,link タグから stylesheet が含まれるものを抽出してきて,それに日時をつけてリロードしてあげる.
これで,ブラウザのキャッシュではなく強制的にリロードすることができます.
日時をつける方法はブラウザのキャッシュを読み込ませない方法として使えるので,覚えておいて損はなさそうですね.