PEAR::Pager で Digg っぽいページャを作る
2007-12-02-1: [PHP]
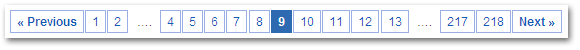
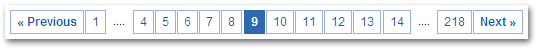
UI Patterns で紹介されているように Digg のページャは見た目にも綺麗だし、わかりやすいと思います。
以下の画像が Digg のページャです。

そこで、PEAR::Pager を使って Digg っぽいページャを作ってみました。
- スクリーンショット

- デモページ
http://pocari.org/demo/digg-pager/
完全に一緒というわけではありませんが、これくらいならば結構簡単に作ることができました。
ソースは以下のようになります。
<?php
require_once 'Pager/Pager.php';
$params = array(
'mode' => 'sliding',
'perPage' => 10,
'delta' => 5,
'separator' => '',
'curPageLinkClassName' => 'current',
// 上記はこれと同じ意味
// 'curPageSpanPre' => '<span class="current">',
// 'curPageSpanPost' => '</span>',
'prevImg' => '« Previous',
'nextImg' => 'Next »',
'firstPagePre' => '',
'firstPagePost' => '',
'lastPagePre' => '',
'lastPagePost' => '',
'spacesBeforeSeparator' => 0,
'spacesAfterSeparator' => 0,
'totalItems' => 2180,
'altFirst' => 'Go to page 1',
'altPrev' => 'Go to Previous Page',
'altNext' => 'Go to Next Page',
'altLast' => 'Go to Last Page',
'altPage' => 'Go to page',
);
$pager =& Pager::factory($params);
$links = $pager->getLinks();
$page_range = $pager->getPageRangeByPageId();
$page_range = range($page_range[0], $page_range[1]);
$link = '';
if ($links['pages'] != '') {
// 前のページ
if ($links['back'] != '') {
// クラスを付ける
$link .= str_replace('<a href', '<a class="nextprev" href', $links['back']);
} else {
$link .= '<span class="nextprev">' . $pager->getOption('prevImg') . '</span>';
}
// 最初のページ
if ($links['first'] != '' && !in_array(1, $page_range)) {
$link .= $links['first'] . '<span>....</span>';
}
// ページ
$link .= $links['pages'];
// 最後のページ
if ($links['last'] != '' && !in_array($pager->numPages(), $page_range)) {
$link .= '<span>....</span>' . $links['last'];
}
// 次のページ
if ($links['next'] != '') {
// クラスを付ける
$link .= str_replace('<a href', '<a class="nextprev" href', $links['next']);
} else {
$link .= '<span class="nextprev">' . $pager->getOption('nextImg') . '</span>';
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="style.css" />
<title>PEAR::Pager で Digg っぽいページャを作るデモ</title>
</head>
<body>
<div class="pager">
<?php echo $link; ?>
</div>
</body>
</html>
CSS は以下のようになります (Digg のものとほとんど同じです)。
div.pager {
margin-top: 20px;
font-size: 85%;
}
div.pager a,
div.pager span {
display: block;
float: left;
margin-right: 0.1em;
padding: 0.2em 0.5em;
}
div.pager a {
color: #105cb6;
background-color: #fff;
border: 1px solid #9aafe5;
text-decoration: none;
}
div.pager a:hover {
color: #003;
background-color: #fff;
border: 1px solid #2e6ab1;
}
div.pager span.current {
color: #fff;
background-color: #2e6ab1;
border: 1px solid #2e6ab1;
font-weight: bold;
}
div.pager span.nextprev {
border: 1px solid #ddd;
color: #999;
background-color: #fff;
}
div.pager a.nextprev {
font-weight: bold;
}





