prototype.js の Event.observe を使った onbeforeunload について
2007-07-20-1: [JavaScript][Firefox]
JavaScript のイベントに、ウィンドウが閉じられる直前に起こる onbeforeunload があります。
これを使うと、何がしかの内容を入力中にページを移動する際に警告のメッセージを出すことができます。
WordPress とかで利用されています。
使い方は簡単で、以下のようにダイアログに表示する任意のメッセージを返します。
window.onbeforeunload = function(e) {
// なにも返さなければ、なにも起きない。
return '<任意のメッセージ>';
};
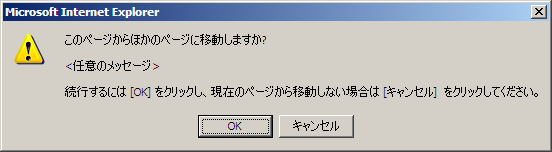
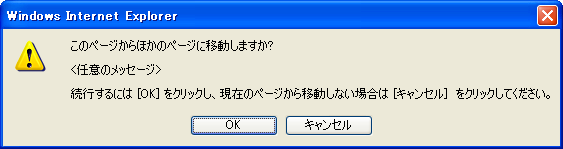
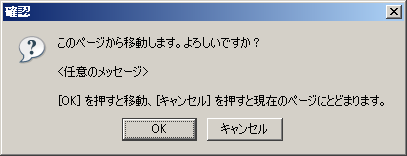
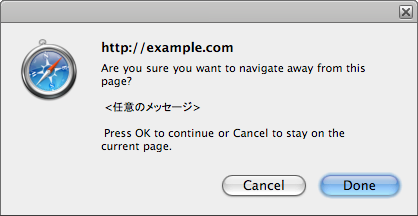
ダイアログの表示は以下のようになります。
- Internet Explorer 6.0

- Internet Explorer 7.0

- Firefox 2.0.0.5

- Safari 3.0.2 (beta)

本題はここからで、これを prototype.js の Event.observe を使った場合はどうなるかということです。
まず、素直にやってみます。
Event.observe(window, 'beforeunload', function(e) {
return '<任意のメッセージ>';
});
これでうまくいくと思いきや、どころがどっこい Safari 3.0.2 (beta) ではうまくいきますが、IE 6.0/7.0、Firefox 2.0.0.5 ではダイアログが表示されません。
次に、以下のように returnValue に値を入れてみます。
Event.observe(window, 'beforeunload', function(e) {
e.returnValue = '<任意のメッセージ>';
});
これだと、IE 6.0/7.0、Firefox 2.0.0.5 ではうまくいきますが、Safari 3.0.2 (beta) ではだめでした。
上記の結果、以下のようにすれば IE 6.0/7.0、Firefox 2.0.0.5、Safari 3.0.2 (beta) でもうまくいくことがわかりました。
Event.observe(window, 'beforeunload', function(e) {
// イベントをキャンセルする場合は、なにも返さない。
return e.returnValue = '<任意のメッセージ>';
});
まあ、window.onbeforeunload で問題ないわけなので、Event.observe を使う必要はないかもしれませんが、10 分ほどはまってしまったので、メモとして残しておきます。
ちなみに onbeforeunload は、手元にある限りでは IE 6.0/7.0、Firefox 2.0.0.5 で対応していて、Opera 9.22 とか Netscape 7.1 では対応していませんでした。





