IE でどうにかして color:inherit を有効にする
2008-03-22-1: [CSS][JavaScript][jQuery]
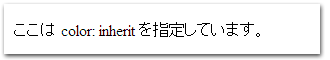
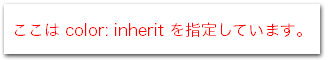
IE (6 も 7) では、CSS の color: inherit に対応していないので、以下のような場合に他のブラウザと異なる表示になります。
* {
color: #000;
}
p {
color: #f00;
}
span {
color: inherit;
}
<p><span>ここは color: inherit を指定しています。</span></p>
- Internet Explorer 6.0

- Firefox 2.0.0.12

見て分かるとおりに、IE の場合は、ユニバーサルセレクタで指定した #000 が有効になっています。
要は、CSS 2 に準拠していないということなのですが、これをどうにかして他のブラウザのように #f00 で表示してやろうというのが趣旨です。
結論から言うと JavaScript での処理になるのですが、はじめに以下のようなスクリプトを書いてみました。
window.onload = function() {
if (document.all) {
var e = document.getElementsByTagName('span');
for (var i = 0, l = e.length; i < l; ++i) {
e[i].style.color = e[i].parentNode.currentStyle.color;
}
}
};
要は、親要素の color を適用していくという感じです。もちろん、これでうまくいきます。
jQuery を利用している場合は、以下のような感じで、
$(function() {
if ($.browser.msie) {
$('span').each(function() {
$(this).css('color', $(this).parent().css('color'));
});
}
});
prototype.js を利用している場合は、以下のような感じです。
Event.observe(window, 'load', function() {
if (Prototype.Browser.IE) {
$$('span').each(function(e) {
e.style.color = e.parentNode.currentStyle.color;
});
}
});
さて、上記のスクリプトを見て分かるとおりに IE でしかこの処理は行ないません。
となると、IE の CSS 拡張 expression が使えそうです。
span {
color: inherit; /* NOT IE */
color: expression(this.parentNode.currentStyle.color); /* IE */
}
これだとシンプルに書くことが出来ます。
ただし、expression も問題があって、何かしらのイベントが発生するたびに評価されてしまいます。
例えば、mouseover だったり riseze だったり。
あともちろん、validator には通りません。
結論としては、上記の方法を時と場合によって使い分けるのが良いと思います。
# IE が color: inherit をサポートしてくれるのが一番いいんですけどね……
# IE 8 ではどうなっているんでしょう?
- hxxk.jp - IE 7 と color: inherit
http://hxxk.jp/2006/11/19/2347





