Web アプリケーションテストツール Selenium のテスト記述から開放してくれる Firefox 拡張 Selenium IDE
2006-02-15-3: [Firefox][JavaScript]
http://www.openqa.org/selenium-ide/
JavaScript を使ってブラウザを介して Web アプリケーションのテストをしてくれる
とても便利な Selenium.
Selenium のテストを書くのが結構めんどくさかった.
このテスト記述から開放してくれる Firefox の拡張があった!

- Selenium
http://selenium.thoughtworks.com/
Google で「Selenium」で検索してその検索件数が意図した件数と合致するかテストすることにする.
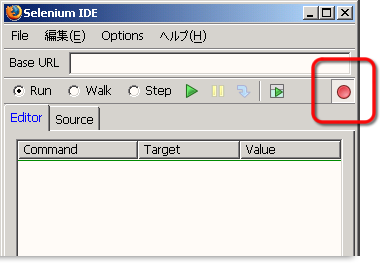
まず,Firefox の [ツール] - [Selenium IDE] で Selenium IDE を起動する.
起動直後は何もないシンプルな画面.ここでツールバー右端の赤い丸ボタン (Recode) が押されているのを確認する.

次に Firefox で Google を開き,検索語に「Selenium」を入力し「Google 検索」をクリックする.
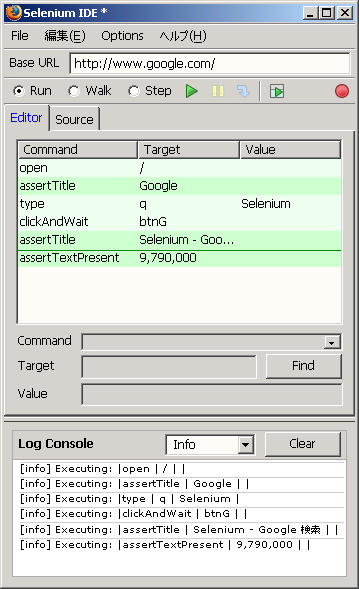
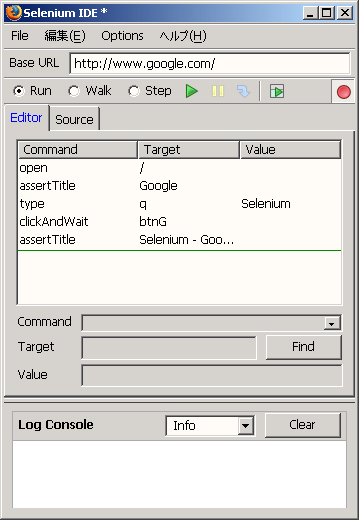
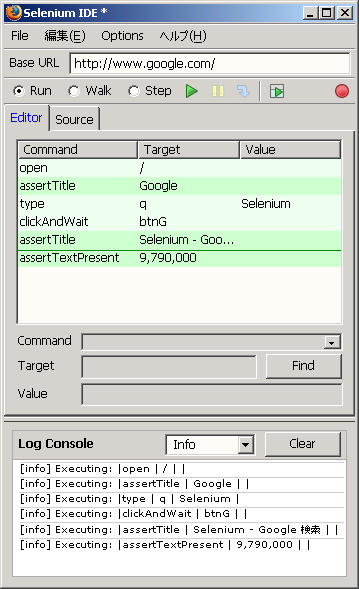
このとき「Selenium IDE」はどうなっているかというと

上図のように今までの操作がちゃんと記録されている.これがこのまま Selenium のテスト記述となる.
試しに [Source] タブを開いてみると,ちゃんと Selenium のテスト記述が書かれていることが分かる.
さて,Google での検索件数は約 9,790,000 件.
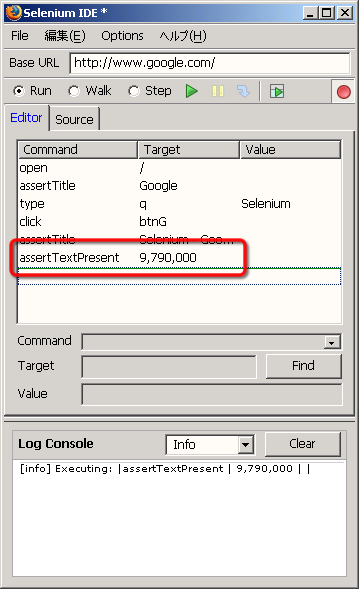
この検索件数を Selenium IDE に登録するには,9,790,000 をマウスで選択して右クリックしてみる.
そうするとメニューに [assertTextPresent 9,790,000] なんていう項目が現れる.
これを選択すると Selenium IDE にも反映される.

このままツールバーの緑色の三角ボタンで実行してみると,いままでやった操作が Firefox 上で再生される.

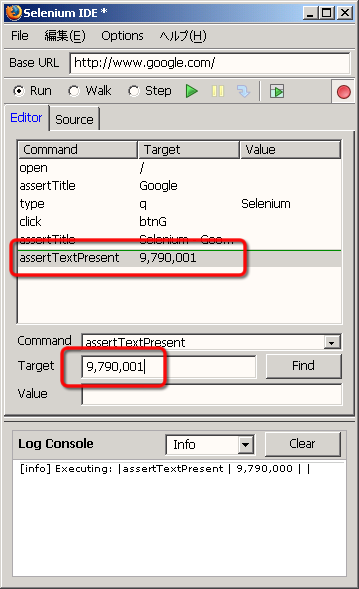
ではここで,先ほど追加した検索件数の 9,790,000 を 9,790,001 に書き換えてみる.
[assertTextPresent 9,790,000] の行を選択して,下の欄の [Target] を「9,790,001」に書き換える.

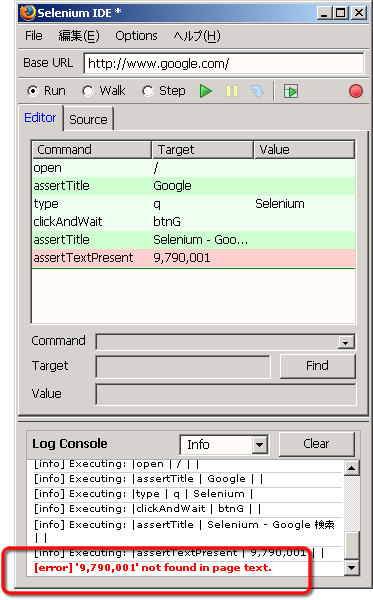
そこで再度実行してみると,今度はエラーが表示される.

これでちゃんとエラーが表示されることがわかった.
実際テストするときは,もちろん「9,790,000」のままにしておけば OK.
Selenium IDE の便利なところは,これを保存してとっておけるところ.
あとで読み込んで同じテストを繰り返すことが出来る.
Selenium IDE で基本的な動きを記録しておいて,複雑な動きをテストに書き加えることだって可能だし,
Selenium にくわせることで,Firefox だけでなく IE や Opera での動作確認できるようにもなる.
あと,ツールバーの四角枠の中の三角ボタン [Pray with Selenium TestRunner] を選択すると,
ブラウザに Selenium のテスト画面が表示されてそのままテストすることが出来る.
Selenium IDE は Selenium を使う上で非常に有用な拡張だといえる.
Selenium 自体がとても便利なテストツールなので,Selenium IDE とあわせてお勧めできる.





