長い URL を折り返して表示する jQuery プラグインを作りました
2008-02-03-1: [JavaScript][jQuery]
主に Firefox での使用を意識しているのですが、Firefox では長い URL は折り返さない仕様なのでページのレイアウトが崩れてしまうことがあります (Firefox 3 では折り返す仕様になるみたいです)。
このため MR Tech Link Wrapper というアドオンや、url_breaker+ という Greasemonky スクリプトがあります。
それらを参考にして、長い URL を折り返して表示する jQuery プラグイン Link Wrapper を作ってみました。
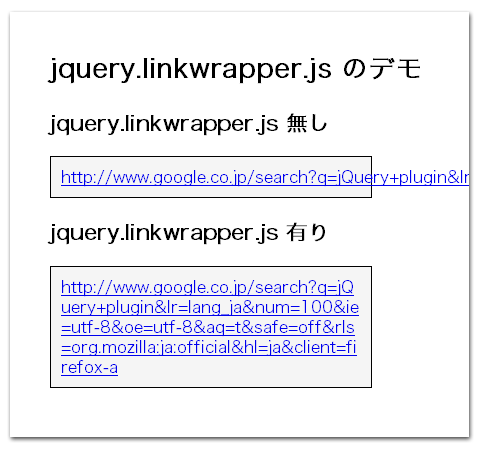
- jquery.linkwrapper.js のデモ
http://pocari.org/demo/jquery.linkwrapper/

このプラグインは、MR Tech Link Wrapper や url_breaker+ と同じように、<wbr> という非標準のタグを挿入しています。また、Opera は <wbr> に対応していないようなので、​ (ZERO WIDTH SPACE: ゼロ幅スペース) を挿入しています。
# ですので、Opera では URL の文字をコピーすると h t t p : / / w w w のようにスペースが入ってしまいます。
このプラグインでは、<wbr> の挿入位置ですが、デフォルトでは 1 文字毎にしています。
1 文字毎はやりすぎな感じもするのですが、まあ綺麗に折り返すために、取り合えずこのようにしてみました。
オプション (pattern) に <wbr> を挿入する正規表現を指定することで、折り返しの位置を調整することができます。
- 使い方
<script type="text/javascript" src="jquery-1.2.2.pack.js"></script>
<script type="text/javascript" src="jquery.linkwrapper-1.0.3.js"></script>
<script type="text/javascript">
// <![CDATA[
$(function() {
// オプションを指定しない場合
$('a.link1').linkwrapper();
// オプションを指定する場合
$('a.link2').linkwrapper({ pattern: '(&|\\?)' });
});
// ]]>
</script>
</head>
<body>
<p><a href="http://..." class="link1">http://...</a></p>
<p><a href="http://..." class="link2">http://...</a></p>
対応しているブラウザですが、IE 6.0、IE 7.0、Firefox 2.0.0.11、Safari 3.0.4、Netscape 7.1、Opera 9.25 で確認したところ問題ないようです。
以下にソースを載せておきます。
ライセンスは、jQuery と同様に MIT と GPL のデュアルライセンスにしました。
(function() {
jQuery.fn.linkwrapper = function(config) {
config = jQuery.extend({
pattern: '(.)'
}, config);
var pattern = new RegExp(config.pattern, 'g');
var tag = jQuery.browser.opera ? '​' : '<wbr />';
return this.each(function() {
jQuery(this).html(jQuery(this).text().replace(pattern, '$1' + tag));
});
};
})(jQuery);
- ダウンロード
jquery.linkwrapper-1.0.3.js
なお、jQuery のプラグインの作り方は、以下のエントリが大変参考になりました。
- ref.: jQuery のプラグインを作成する : ブログの新着記事を表示:Goodpic
http://www.goodpic.com/mt/archives2/2007/11/jquery.html
- ref.: The wbr tag
http://www.quirksmode.org/oddsandends/wbr.html
- 追記 (2008-02-05)
メソッドチェーンができないことに気づいたので、jquery.linkwrapper-1.0.2 をリリースしました。
これで、以下のようにできるようになります。
$('a.link1').linkwrapper().css('color', '#f00');
- 追記 (2008-03-21)
jQuery.noConflict(); の時に動作しないのを修正して、jquery.linkwrapper-1.0.3 をリリースしました。





