PEAR Log を使って Firebug にログを出力する
2007-10-05-1: [PHP][Firefox][JavaScript]
PEAR Log 1.9.11 から Firebug にログを出力することができるようになったみたいなので試してみました。
- PEAR :: Package :: Log
http://pear.php.net/package/Log
- Firebug - Web Development Evolved
http://www.getfirebug.com/jp.html
require_once 'Log.php';
$log = &Log::singleton('firebug', '', 'PHP', array('buffering' => true), PEAR_LOG_DEBUG);
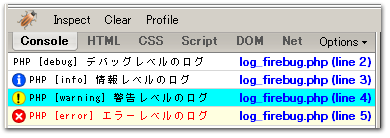
$log->log('デバッグレベルのログ', PEAR_LOG_DEBUG);
$log->log('情報レベルのログ', PEAR_LOG_INFO); // この場合は、PEAR_LOG_INFO は省略可
$log->log('警告レベルのログ', PEAR_LOG_WARNING);
$log->log('エラーレベルのログ', PEAR_LOG_ERR);
コードはこれだけで、log() メソッドでログを出力します。

生成される HTML は以下のようになります。
<script type="text/javascript">
console.debug("PHP [debug] デバッグレベルのログ");
console.info("PHP [info] 情報レベルのログ");
console.warn("PHP [warning] 警告レベルのログ");
console.error("PHP [error] エラーレベルのログ");
</script>
singleton の第 4 引数はオプションですが、上記の例ではバッファリングを有効にしています。
バッファリング有効にすると JavaScript が HTML の一番最後に追記されるようになります。
逆に、バッファリングを有効にしない場合 (デフォルト) は、log() メソッドの場所に JavaScript が生成されるようになります。
header() で何か出力しているときや、セッションを使う場合はバッファリングが無効だと問題になる場合があるので、そのようなときには、バッファリングを有効にすることで、問題なくログを出力することができる場合があります。





