<input type="hidden" /> の値を見やすく表示するデバッグ用の JavaScript ライブラリ
2006-11-14-4: [JavaScript]
フォームの <input type="hidden" /> の値をテーブルで見やすく表示するライブラリ HiddenView というのを作ってみました.
いちいちソースを確認して,値が入っているか確認するのが面倒な人用.他の JavaScript ライブラリは必要としません.
- 使い方
HiddenView.js を読み込んで,onload イベントで new HiddenView(); をしてください.これだけ.
<script type="text/javascript" src="HiddenView.js"></script>
<script type="text/javascript">
window.onload = function() {
new HiddenView();
};
</script>
- 表示サンプル

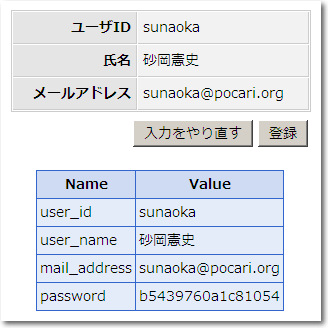
ユーザ登録画面で,項目を入力してもらって,その確認画面というイメージ.上部の灰色のテーブル部分が実際の確認画面.
下部の青色のテーブルが <input type="hidden" /> の値を示しています.
この例では,テーブルにスタイルを指定しているので,この様な表示になっています.
テーブルに hv-table というクラス名をつけていますので,自由にスタイルを決めることができます.
- ソース
最下部でダウンロードできるようにしてありますが,一応ソース自体を載せておきます.
var HiddenView = function() {
this.initialize();
};
HiddenView.prototype = {
initialize: function() {
var input = document.getElementsByTagName('input');
var table = document.createElement('table');
var tbody = document.createElement('tbody');
var row = this.createRow([ 'Name', 'Value' ], true);
tbody.appendChild(row);
for (var i = 0, len = input.length; i < len; ++i) {
if (input[i].type == 'hidden') {
var row = this.createRow([ input[i].name, input[i].value ]);
tbody.appendChild(row);
}
}
table.appendChild(tbody);
table.className = 'hv-table';
table.setAttribute('class', 'hv-table');
document.getElementsByTagName('body').item(0).appendChild(table);
},
createRow: function(values, header) {
var row = document.createElement('tr');
for (var i = 0, len = values.length; i < len; ++i) {
var col = document.createElement(header ? 'th' : 'td');
col.appendChild(document.createTextNode(values[i]));
row.appendChild(col);
}
return row;
}
};
やっていることはシンプルで,input 要素の type 属性の値が hidden のものを探してきて,テーブルを作っています.
- ダウンロード
http://pocari.org/tools/HiddenView/HiddenView.zip
上記サンプルで表示してあるスタイルシートも同梱しています.
一応,Firefox 2.0,IE 6.0, Opera 9.02 (いずれも OS は Windows XP) で動作確認しています.
- ライセンス
MIT ライセンスにします.同梱しているスタイルシートについては著作権は主張しません.








