Vim を 256 色で使いたい
以前ターミナルを 256 色にしたのですが,せっかくなので Vim も 256 色で使いたいと思って以下のようなスクリプトを書きました.
#!/usr/bin/env perl
use strict;
use warnings;
my $fg = "\x1b[38;5;";
my $bg = "\x1b[48;5;";
my $rs = "\x1b[0m";
my $color = 0;
for (my $row = 0; $row < 32; ++$row) {
for (my $col = 0; $col < 8; ++$col) {
print get_color($color);
$color++;
}
print "\n";
}
sub get_color {
my ($color) = @_;
my $number = sprintf '%3d', $color;
return qq/${bg}${color}m ${number} ${rs} ${fg}${color}m${number}${rs} /;
}
さて,こいつは何をするかというと,使っているターミナル上で何番の番号が何の色かを表示するものです.
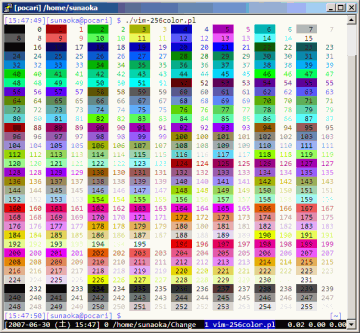
自分の環境では以下のようになります (クリックして大きくなります).

この番号はそのまま Vim の色指定の番号になります.
つまり ctermfg とか ctermbg とかに,表示された色を見ながら番号を指定することができます.
例えば,上記スクリプトで表示された色番号 21 を使いたい場合は,以下のように設定する感じですね.
hi diffAdded ctermfg=21







